功能介紹
1. 可以把當前文檔(包括未保存過的)直接修改尺寸并保存為 jpg。(注意會關閉當前文檔!)
2. 可以針對整個文件夾進行操作。(程序設定為“不包括隱藏文件”,因此不想處理和不能處理的文件可以先設置為[隱藏]屬性)
3. 可選擇另存 jpg 、gif、psd、tiff 至另一個文件夾。
4. 另存時支持文件名前后添加字符。
5. 處理進度條,在大量文件處理的時候對進度掌握更好。(3月2日修正了隱藏文件導致進度條不準的 bug)
6. 修改了改變尺寸的算法,允許對不需要控制的尺寸留空(小于1或不填寫即為留空,留空值將根據選項 不改變或者等比計算)
7. 水印添加功能—可以平鋪或添加獨個的水印;并可以使用ps眾多的圖層混合模式。
8. 修正了 1.2 版本保存 gif 格式時顏色位數錯誤的 bug 。
常見問題
如果有朋友問:想要半透明水印怎么辦?想要傾斜水印怎么辦?
答:把水印文件做成半透明(保存為 png 或者 psd 之類)和傾斜的即可,腳本界面就不另外放置參數了。
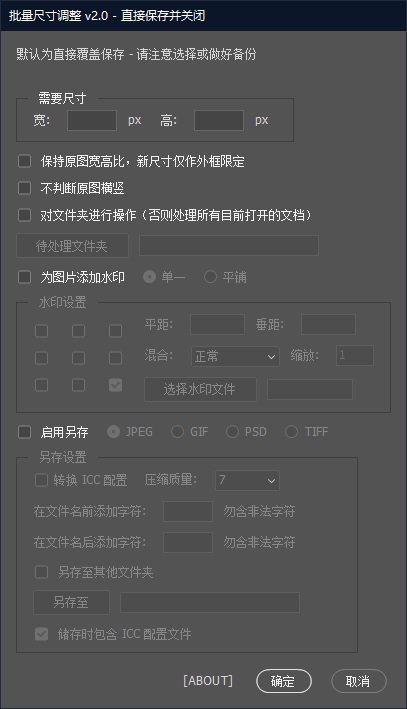
工具界面

JS代碼
#target photoshop
app.bringToFront();
// 帶自動判斷橫豎的統一寬高操作。默認是直接保存關閉,原文件要注意備份! v2.0 - 2008.3.29
// 原發:bbs.blueidea.com - Photoshop版
var nowTime = new Date();
var PRESOLUTION = 72;
var startRulerUnits = app.preferences.rulerUnits;
var startTypeUnits = app.preferences.typeUnits;
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.PIXELS;
var title = "批量尺寸調整 v2.0 - 直接保存并關閉"
res = "dialog { \
text:'" + title + "',\
group: Group{orientation: 'column',alignChildren:'left',\
top:StaticText{text:'默認為直接覆蓋保存 - 請注意選擇或做好備份'},\
timeline:Progressbar{bounds:[0,0,300,10] , minvalue:0,maxvalue:100}\
corrdination: Panel { orientation: 'row', \
text: '需要尺寸', \
x: Group { orientation: 'row', \
s: StaticText { text:'寬:' }, \
e: EditText { preferredSize: [50, 20] } ,\
p: StaticText { text:'px' }, \
}, \
y: Group { orientation: 'row', \
s: StaticText { text:'高:' }, \
e: EditText { preferredSize: [50, 20] }, \
p: StaticText { text:'px' }, \
} ,\
}, \
a:Group{ orientation: 'row', \
c: Checkbox { text:' 保持原圖寬高比,新尺寸僅作外框限定',helpTip:'原圖比例不變,調整后寬/高均小于等于輸入值'} ,\
}, \
b:Group{ orientation: 'row', \
c: Checkbox { text:' 不判斷原圖橫豎',helpTip:'不根據原圖的橫豎自動對應尺寸,寬/高均以輸入為準'} ,\
}, \
now:Group{ orientation: 'row', \
c: Checkbox { text:' 對文件夾進行操作(否則處理所有目前打開的文檔)'} ,\
}, \
folderO:Group{ orientation: 'row', \
b: Button {text:'待處理文件夾', properties:{name:'open'} ,helpTip:'選擇您需要處理的文件所在的文件夾'},\
s: EditText { text:'', preferredSize: [180, 20] },\
},\
shui:Group{ orientation: 'row', \
c: Checkbox { text:' 為圖片添加水印'} ,\
g: Group {\
one:RadioButton {text:'單一' ,helpTip:'只添加一個水印圖,可控制添加位置'},\
fill:RadioButton {text:'平鋪' ,helpTip:'多個水印圖平鋪布滿畫面,可控制間距'},\
}\
}, \
shuiSet: Panel {orientation: 'row', \
text: '水印設置', \
position:Group{ orientation: 'column',alignChildren:'left',\
po1:Group{ orientation: 'row',\
c1:Checkbox { helpTip:'以左上角為基準', preferredSize: [14, 14]} ,\
c2:Checkbox { helpTip:'以上中點為基準', preferredSize: [14, 14]} ,\
c3:Checkbox { helpTip:'以右上角為基準', preferredSize: [14, 14]} ,\
}, \
po2:Group{ orientation: 'row', \
c4:Checkbox { helpTip:'以左中點為基準', preferredSize: [14, 14]} ,\
c5:Checkbox { helpTip:'以正中心為基準', preferredSize: [14, 14]} ,\
c6:Checkbox { helpTip:'以右中點為基準', preferredSize: [14, 14]} ,\
}, \
po3:Group{ orientation: 'row', \
c7:Checkbox { helpTip:'以左下角為基準', preferredSize: [14, 14]} ,\
c8:Checkbox { helpTip:'以下中點為基準', preferredSize: [14, 14]} ,\
c9:Checkbox { helpTip:'以右下角為基準', preferredSize: [14, 14]} ,\
}, \
},\
other:Group{ orientation: 'column',alignChildren:'left',\
dis:Group{ orientation: 'row',\
s1: StaticText { text:'平距:'}, \
e1: EditText { preferredSize: [55, 20], helpTip:'距離參照點的水平距離;平鋪狀態下為間距(單位:像素)' } ,\
s2: StaticText { text:'垂距:'}, \
e2: EditText { preferredSize: [55, 20], helpTip:'距離參照點的垂直距離;平鋪狀態下為間距(單位:像素)' } ,\
},\
hun:Group{ orientation: 'row',\
s: StaticText { text:'混合:'}, \
d:DropDownList { alignment:'left', itemSize: [50,16] },\
s2: StaticText { text:'縮放:'}, \
e:EditText{ preferredSize: [38, 20], text:'1',helpTip:'水印與原始水印文件的縮放比例'},\
},\
open:Group{ orientation: 'row', \
b: Button {text:'選擇水印文件', properties:{name:'open'} ,helpTip:'請確保文件為常用圖片格式,且非gif動畫'},\
e: EditText { text:'', preferredSize: [86, 20] },\
},\
},\
},\
other:Group{ orientation: 'row', \
c: Checkbox {text:' 啟用另存'} ,\
g: Group {\
jpeg:RadioButton {text:'JPEG'},\
gif:RadioButton {text:'GIF'},\
psd:RadioButton {text:'PSD'},\
tiff:RadioButton {text:'TIFF'},\
}\
}, \
otherSet: Panel {orientation: 'column',alignChildren:'left',\
text: '另存設置', \
Quality: Group { orientation: 'row', \
c: Checkbox { text:'轉換 ICC 配置',helpTip:'在儲存前將 ICC 配置文件轉換為 sRGB'} ,\
s: StaticText { text:'壓縮質量:' }, \
d: DropDownList { alignment:'left', itemSize: [26,14] },\
c2:Checkbox {text:'透明',helpTip:'包含基于顏色不透明度的透明性'},\
}, \
head: Group { orientation: 'row', \
s: StaticText { text:'在文件名前添加字符:' }, \
e: EditText { preferredSize: [50,20] } ,\
s2: StaticText { text:'勿含非法字符' , enabled:flase }, \
}, \
foot: Group { orientation: 'row', \
s: StaticText { text:'在文件名后添加字符:' }, \
e: EditText { preferredSize: [50, 20] }, \
s2: StaticText { text:'勿含非法字符' , enabled:flase}, \
} ,\
otherF:Group{ orientation: 'row', \
c: Checkbox { text:' 另存至其他文件夾'} ,\
}, \
folderS:Group{ orientation: 'row', \
b: Button {text:'另存至', properties:{name:'save'} ,helpTip:'選擇您處理好的文件要保存至的文件夾'},\
s: EditText { text:'', preferredSize: [180, 20] },\
},\
icc: Checkbox { text:' 儲存時包含 ICC 配置文件',helpTip:'存為 GIF 格式時此選項無效'},\
},\
},\
buttons: Group { orientation: 'row', alignment: 'right',\
s:StaticText {text:'[ABOUT]'},\
Btnok: Button { text:'確定', properties:{name:'ok'} }, \
Btncancel: Button { text:'取消', properties:{name:'cancel'} } \
}, \
}";
win = new Window (res);
win.buttons.Btncancel.onClick = function () { //放棄
app.preferences.rulerUnits = startRulerUnits;
app.preferences.typeUnits = startTypeUnits;
this.parent.parent.close();
}
win.buttons.s.onClick = function () {
alert("首發:bbs.blueidea.com Photoshop專欄\r\n鳴謝:我愛藍色、銀子、蛋蛋、clz8206、洛辰妃子、Wonton",title+"關于");
}
function lock_b(){ //如果勾選了a,則b被鎖定
if(win.group.a.c.value){
win.group.b.c.value=true;
}
}
win.group.a.c.onClick =function() { lock_b()};
win.group.b.c.onClick =function() { lock_b()};
// 打開文件夾的操作
var folderOpen=win.group.folderO
var folderSave=win.group.otherSet.folderS
folderOpen.b.onClick = function() {
var defaultFolder = folderOpen.s.text;
var testFolder = new Folder(defaultFolder);
if (!testFolder.exists) {
defaultFolder = "~";
}
var selFolder = Folder.selectDialog("選擇待處理文件夾", defaultFolder);
if ( selFolder != null ) {
folderOpen.s.text = selFolder.fsName;
folderOpen.s.helpTip = selFolder.fsName.toString();
}
}
folderSave.b.onClick = function() {
var defaultFolder = folderSave.s.text;
var testFolder = new Folder(defaultFolder);
if (!testFolder.exists) {
defaultFolder = "~";
}
var selFolder = Folder.selectDialog("選擇要儲存至的文件夾", defaultFolder);
if ( selFolder != null ) {
folderSave.s.text = selFolder.fsName;
folderSave.s.helpTip = selFolder.fsName.toString();
}
}
win.group.shuiSet.other.open.b.onClick= function() //打開水印文件
{
var selFile = File.saveDialog('選擇水印文件');
if ( selFile != null ) {
win.group.shuiSet.other.open.e.text = selFile.fsName;
}
}
// 初始化選項
if (app.documents.length == 0){
win.group.now.c.value = true;
win.group.folderO.enabled =true;
}else{
win.group.folderO.enabled =false;
}
win.group.other.g.enabled =false;
win.group.otherSet.enabled =false;
win.group.other.g.jpeg.value = true; //默認保存為jpg
win.group.otherSet.icc.value =true; //默認保存icc
var saveType = "jpeg";
win.group.otherSet.Quality.c2.hide(); //隱藏第二選框
for (i=0;i<13;i++){ //初始化jpeg質量下拉
win.group.otherSet.Quality.d.add("item", i );
}
win.group.otherSet.Quality.d.items[7].selected=true;
win.group.otherSet.Quality.d.helpTip ='JPEG 壓縮質量 (值越大壓縮后質量越高)';
win.group.shuiSet.enabled =false;
win.group.shui.g.enabled =false;
win.group.shui.g.one.value =true; //默認一個水印
win.group.shuiSet.position.po3.c9.value=true; //默認右下角
var jiaShui =false; //默認不添加水印
var sBlend= new Array();
sBlend[0]= "正常,NORMAL";
sBlend[1]= "溶解,DISSOLVE";
sBlend[2]= "變暗,DARKEN";
sBlend[3]= "正片疊底,MULTIPLY";
sBlend[4]= "顏色加深,COLORBURN";
sBlend[5]= "線性加深,LINEARBURN";
sBlend[6]= "變亮,LIGHTEN";
sBlend[7]= "濾色,SCREEN";
sBlend[8]= "顏色減淡,COLORDODGE";
sBlend[9]= "線性減淡,LINEARDODGE";
sBlend[10]= "疊加,OVERLAY";
sBlend[11]= "柔光,SOFTLIGHT";
sBlend[12]= "強光,HARDLIGHT";
sBlend[13]= "亮光,VIVIDLIGHT";
sBlend[14]= "線性光,LINEARLIGHT";
sBlend[15]= "點光,PINLIGHT";
sBlend[16]= "實色混合,HARDMIX";
sBlend[17]= "差值,DIFFERENCE";
sBlend[18]= "排除,EXCLUSION";
sBlend[19]= "色相,HUE";
sBlend[20]= "飽和度,SATURATION";
sBlend[21]= "顏色,COLORBLEND";
sBlend[22]= "明度,LUMINOSITY";
//sBlend[23]= "深色,DARKERCOLOR";
//sBlend[24]= "淺色,LIGHTERCOLOR";
for (i=0;i<23;i++) {
win.group.shuiSet.other.hun.d.add("item",sBlend[i].substring(0,sBlend[i].indexOf(",")));
}
win.group.shuiSet.other.hun.d.items[0].selected=true;
//操作文件夾開關
win.group.now.c.onClick =function(){
if (win.group.folderO.enabled) {
win.group.folderO.enabled =false;
}else{
win.group.folderO.enabled =true;
}
}
//另存開關
win.group.other.c.onClick =function(){
if (win.group.otherSet.enabled) {
win.group.other.g.enabled =false;
win.group.otherSet.enabled =false;
win.text=title+'直接保存并關閉';
}else{
win.group.other.g.enabled = true;
win.group.otherSet.enabled =true;
win.text=title+'另存為并關閉';
if (!win.group.otherSet.otherF.c.value) {win.group.otherSet.folderS.enabled =false}
}
}
//另存至文件夾開關
win.group.otherSet.otherF.c.onClick =function(){
if (win.group.otherSet.folderS.enabled) {
win.group.otherSet.folderS.enabled =false;
}else{
win.group.otherSet.folderS.enabled =true;
}
}
//水印開關
win.group.shui.c.onClick =function(){
if (win.group.shui.g.enabled) {
win.group.shui.g.enabled =false;
win.group.shuiSet.enabled =false;
}else{
win.group.shui.g.enabled =true;
win.group.shuiSet.enabled =true;
}
}
//定位開關
var allp=win.group.shuiSet.position;
function pointClear(nowP) {
allp.po1.c1.value =false;
allp.po1.c2.value =false;
allp.po1.c3.value =false;
allp.po2.c4.value =false;
allp.po2.c5.value =false;
allp.po2.c6.value =false;
allp.po3.c7.value =false;
allp.po3.c8.value =false;
allp.po3.c9.value =false;
nowP.value =true;
}
allp.po1.c1.onClick =function() {pointClear(this)}
allp.po1.c2.onClick =function() {pointClear(this)}
allp.po1.c3.onClick =function() {pointClear(this)}
allp.po2.c4.onClick =function() {pointClear(this)}
allp.po2.c5.onClick =function() {pointClear(this)}
allp.po2.c6.onClick =function() {pointClear(this)}
allp.po3.c7.onClick =function() {pointClear(this)}
allp.po3.c8.onClick =function() {pointClear(this)}
allp.po3.c9.onClick =function() {pointClear(this)}
//格式選項轉換
win.group.other.g.jpeg.onClick =function() {
changeType("jpeg");}
win.group.other.g.gif.onClick =function() {
changeType("gif");}
win.group.other.g.psd.onClick =function() {
changeType("psd");}
win.group.other.g.tiff.onClick =function() {
changeType("tiff");}
//格式選項控制
function changeType(type){
saveType=type;
var don=win.group.otherSet.Quality;
switch (type) {
case "jpeg" :
don.c.text ='轉換 ICC 配置' ;
don.c.helpTip ='在儲存前將 ICC 配置文件轉換為 sRGB'
don.c.value =false;
don.s.text ='壓縮質量:';
don.d.helpTip ='JPEG 壓縮質量 (值越大壓縮后質量越高)';
don.d.removeAll();
for (i=0;i<13;i++){
don.d.add("item", i );
}
don.d.items[7].selected=true;
don.s.show();
don.d.show();
don.c2.hide();
win.text=title+'另存為 JPG 格式';
break;
case "gif" :
don.c.text ='啟用擴散仿色' ;
don.c.helpTip ='儲存為 GIF 格式時使用擴散防色算法'
don.c.value =true;
don.s.text ='顏色位數:';
don.d.helpTip ='GIF 顏色位數 (值越大壓縮后質量越高)';
don.d.removeAll();
for (i=2;i<257;i=i*2){
don.d.add("item",i);
}
don.d.items[7].selected=true;
don.c2.value =true;
don.s.show();
don.d.show();
don.c2.show();
win.text=title+'另存為 GIF 格式';
break;
case "psd" :
don.c.text ='最大兼容' ;
don.c.helpTip ='儲存為 PSD 格式是實現最大兼容'
don.c.value =true;
don.s.hide();
don.d.hide();
don.c2.hide();
win.text=title+'另存為 PSD 格式';
break;
case "tiff" :
don.c.text ='LZW壓縮' ;
don.c.helpTip ='用 TIFF 格式儲存時使用 LZW 壓縮'
don.c.value =false;
don.s.hide();
don.d.hide();
don.c2.hide();
win.text=title+'另存為 TIFF 格式';
}
win.reload();
}
function fillPattern(name,id,opacity) { //填充圖案
var desc4 = new ActionDescriptor();
desc4.putEnumerated( charIDToTypeID( "Usng" ), charIDToTypeID( "FlCn" ), charIDToTypeID( "Ptrn" ) );
var desc5 = new ActionDescriptor();
desc5.putString( charIDToTypeID( "Nm " ), name );
//desc5.putString( charIDToTypeID( "Idnt" ), id );
desc4.putObject( charIDToTypeID( "Ptrn" ), charIDToTypeID( "Ptrn" ), desc5 );
desc4.putUnitDouble( charIDToTypeID( "Opct" ), charIDToTypeID( "#Prc" ), opacity );
desc4.putEnumerated( charIDToTypeID( "Md " ), charIDToTypeID( "BlnM" ), charIDToTypeID( "Nrml" ) );
executeAction( charIDToTypeID( "Fl " ), desc4, DialogModes.NO );
};
function setPattern(name) { //定義圖案
var desc13 = new ActionDescriptor();
var ref7 = new ActionReference();
ref7.putClass( charIDToTypeID("Ptrn") );
desc13.putReference( charIDToTypeID("null"), ref7 );
var ref8 = new ActionReference();
ref8.putProperty( charIDToTypeID("Prpr"),charIDToTypeID("fsel") );
ref8.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
desc13.putReference( charIDToTypeID("Usng"), ref8 );
desc13.putString( charIDToTypeID("Nm "), name );
executeAction( charIDToTypeID("Mk "), desc13, DialogModes.NO );
}
function delPattern(){ //刪除圖案
var desc92 = new ActionDescriptor();
var ref53 = new ActionReference();
ref53.putIndex( charIDToTypeID( "Ptrn" ), 178 );
desc92.putReference( charIDToTypeID( "null" ), ref53 );
executeAction( charIDToTypeID( "Dlt " ), desc92, DialogModes.NO );
}
// 實際處理開始
function newsize(docRef,a,b,x,y){ //改變圖象尺寸函數
var PW=x;
var PH=y;
if (x<1 || y<1) b=true; //有一個值空缺的時候,不判斷橫豎
if (!b && x<y){ //確保PW>=PH
PW=y;
PH=x;
}
var dw = docRef.width;
var dh = docRef.height;
var fw = PW;
var fh = PH;
if(!b && dh>dw){
fw = PH;
fh = PW;
}
if (x<1) fw=dw; //尺寸小于1則為 不做改變
if (y<1) fh=dh;
if(a){
w1 =dw/fw;
h1 =dh/fh;
if(w1>h1){
fh =dh/w1;
}else{
fw =dw/h1;
}
if (x<1 && y>=1) {fw=dw/h1;fh=y;} //有1個值不做限定的情況
if (y<1 && x>=1) {fh =dh/w1;fw=x;}
}
docRef.resizeImage(fw, fh, PRESOLUTION, ResampleMethod.BICUBIC);
}
function shui(){ //水印處理函數
if (!win.group.shuiSet.other.open.e.text) {
alert("您沒有選擇水印文件");
}else{
var shuiFlie = File(win.group.shuiSet.other.open.e.text);
docShui= open(shuiFlie);
docShui.changeMode(ChangeMode.RGB);
if (docShui.layers.length>1) docShui.mergeVisibleLayers(); //合并可見層
var shuiLayer = docShui.activeLayer;
if (parseInt(shuiLayer.bounds.toString().replace(/\D/g,"")) == 0) {
docShui.close(SaveOptions.DONOTSAVECHANGES);
if(confirm("水印文件內容為空,繼續操作將不會添加任何水印")) go(false);//繼續操作,只是不添加水印
}else{
//拷貝水印
var suo=Number(win.group.shuiSet.other.hun.e.text);
if (!suo) suo=1; //容錯
if (suo<0) suo=1;
docShui.resizeImage(docShui.width*suo,docShui.height*suo,PRESOLUTION, ResampleMethod.BICUBIC); //變換水印大小
var sW=Number(shuiLayer.bounds[2]-shuiLayer.bounds[0]);
var sH=Number(shuiLayer.bounds[3]-shuiLayer.bounds[1]);
docShui.selection.selectAll();
docShui.selection.copy();
docShui.close(SaveOptions.DONOTSAVECHANGES);
//新建文檔定義水印為圖案
if (win.group.shui.g.fill.value){
var newDR = app.documents.add(Number(win.group.shuiSet.other.dis.e1.text)+sW, Number(win.group.shuiSet.other.dis.e2.text)+sH, 72, "ShuiTu", NewDocumentMode.RGB, DocumentFill.TRANSPARENT);
newDR.paste();
newDR.selection.selectAll();
setPattern("BlueIdea-Script-Watermark-"+nowTime.toString());
newDR.close(SaveOptions.DONOTSAVECHANGES);
newDR= null;
}
go(true,sW,sH);
}
}
}
function pasteShui(nWidth,nHeight,moveX,moveY,sW,sH,sHun){ //粘貼水印及偏移or 填充
app.activeDocument.changeMode(ChangeMode.RGB);
if(win.group.shui.g.one.value){
switch (true) {
case (allp.po1.c1.value||allp.po2.c4.value||allp.po3.c7.value):
NowMX=moveX-nWidth/2+sW/2;
break;
case (allp.po1.c2.value||allp.po2.c5.value||allp.po3.c8.value):
NowMX=moveX;
break;
case (allp.po1.c3.value||allp.po2.c6.value||allp.po3.c9.value):
NowMX=nWidth/2-moveX-sW/2;
break;
default :
NowMX=0;
}
switch (true) {
case (allp.po1.c1.value||allp.po1.c2.value||allp.po1.c3.value):
NowMY=moveY-nHeight/2+sH/2;
break;
case (allp.po2.c4.value||allp.po2.c5.value||allp.po2.c6.value):
NowMY=moveY;
break;
case (allp.po3.c7.value||allp.po3.c8.value||allp.po3.c9.value):
NowMY=nHeight/2-moveY-sH/2;
break;
default :
NowMY=0;
}
app.activeDocument.paste();
app.activeDocument.activeLayer.translate (NowMX,NowMY);
}else{
app.activeDocument.artLayers.add();
app.activeDocument.selection.selectAll();
fillPattern("BlueIdea-Script-Watermark-"+nowTime.toString(),"id",100);
}
app.activeDocument.activeLayer.blendMode =eval("BlendMode."+sHun);
}
function save(docRef) {//儲存函數
if (win.group.other.c.value){ //判斷是否另存
var don=win.group.otherSet.Quality;
var inEmbedICC=win.group.otherSet.icc.value;
var saveOptions;
switch (saveType) {
case "jpeg" :
docRef.flatten() ;//合并圖層,以儲存jpg
docRef.changeMode(ChangeMode.RGB); // 更改為rgb模式,避免其它模式無法儲存
docRef.bitsPerChannel = BitsPerChannelType.EIGHT;
saveOptions = new JPEGSaveOptions();
saveOptions.quality = don.d.selection.index; //獲取壓縮質量
if (don.c.value) {
docRef.convertProfile("sRGB IEC61966-2.1", Intent.RELATIVECOLORIMETRIC, true, true);
}
saveOptions.embedColorProfile = inEmbedICC;
var typeName="jpg"; //定義后綴
break;
case "gif" :
if (docRef.artLayers.length>1)docRef.mergeVisibleLayers(); //合并可見層
docRef.changeMode(ChangeMode.RGB);
saveOptions = new GIFSaveOptions();
saveOptions.colors = Math.pow(2,don.d.selection.index+1);
if (don.c.value){
saveOptions.dither = Dither.DIFFUSION; //擴散仿色
}else{
saveOptions.dither = Dither.NONE;
} ;
if (don.c2.value) {
saveOptions.transparency=1;
}else{
saveOptions.transparency=0;
};
//saveOptions.matte = MatteType.NONE; //雜邊無,否則為白色
saveOptions.interlaced = 0; //不交錯
var typeName="gif";
break;
case "psd" :
saveOptions = new PhotoshopSaveOptions();
saveOptions.embedColorProfile = inEmbedICC;
var typeName="psd";
break;
case "tiff" :
docRef.flatten() ;
saveOptions = new TiffSaveOptions();
saveOptions.embedColorProfile = inEmbedICC;
if (don.c.value) {
saveOptions.imageCompression = TIFFEncoding.TIFFLZW;
} else {
saveOptions.imageCompression = TIFFEncoding.NONE;
}
var typeName="tif";
break;
default :
alert ("-_-!!! SaveType");
}
// 獲取另存文件夾及前后追加字段
var headWord = win.group.otherSet.head.e.text;
var footWord = win.group.otherSet.foot.e.text;
if (win.group.otherSet.otherF.c.value){ //如果選中另存至文件夾
if (win.group.otherSet.folderS.s.text){
var saveFolder = win.group.otherSet.folderS.s.text+"/";
}else{
var saveFolder = docRef.path+"/newsize_"; //容錯,避免沒有具體選擇另存到那個文件夾
}
}else{
if (headWord || footWord){
var saveFolder = docRef.path+"/";
}else{
var saveFolder = docRef.path+"/newsize_"; //容錯,避免沒有添加前后綴而保存在本文件夾
}
}
if (docRef.name.lastIndexOf('.')==-1){ //根據原文件名有否后綴,判斷是否去掉后綴
var oldname=docRef.name;
}else{
var oldname=docRef.name.substring(0,docRef.name.lastIndexOf('.'));
}
docRef.saveAs(new File(saveFolder + headWord + oldname + footWord + "."+ typeName),saveOptions, true,Extension.LOWERCASE);//設定輸出文件名稱
}else{
docRef.save();
}
docRef.close(SaveOptions.DONOTSAVECHANGES); //關閉當前文檔
}
function go(shuiOK,sW,sH) { //最后循環處理及關閉
var x=Number(win.group.corrdination.x.e.text);
var y=Number(win.group.corrdination.y.e.text);
var a=win.group.a.c.value;
var b=win.group.b.c.value; //選中則不顛倒橫豎,以輸入值為準
if (saveType=="psd"){ //變更首選項
var rememberMaximize = app.preferences.maximizeCompatibility; //psd格式最大兼容 原始選項 --記錄
var needMaximize = win.group.otherSet.Quality.c.value? QueryStateType.ALWAYS : QueryStateType.NEVER;
if ( app.preferences.maximizeCompatibility != needMaximize ) {
app.preferences.maximizeCompatibility = needMaximize;
}
}
if (shuiOK){ //獲取水印偏移量及混合模式
var mdis =win.group.shuiSet.other.dis;
var moveX=Number(mdis.e1.text),moveY=Number(mdis.e2.text);
for (i=0;i<23;i++) {
if (win.group.shuiSet.other.hun.d.items[i].selected==true){
var sHun=sBlend[i].substring(sBlend[i].indexOf(",")+1);
break;
}
}
}
if (!win.group.now.c.value) { // 當前活動文檔為操作對象
var k=100/app.documents.length; //定義每個文件所占進度比例
while (app.documents.length){
var docRef = app.activeDocument;
newsize(docRef,a,b,x,y);
if(shuiOK) pasteShui(Number(docRef.width),Number(docRef.height),moveX,moveY,sW,sH,sHun);
save(docRef);
win.group.timeline.value =win.group.timeline.value+k;
}
}else{ // 文件夾為操作對象
var openFolder = Folder(win.group.folderO.s.text);
var fileList = openFolder.getFiles() //獲取open文件夾下所有文件
var k=100/fileList.length;
for (i=0;i<fileList.length;i++){
if (fileList[i] instanceof File && fileList[i].hidden == false){ //不處理隱藏文件
open(fileList[i]);
var docRef = app.activeDocument;
newsize(docRef,a,b,x,y);
if(shuiOK) pasteShui(Number(docRef.width),Number(docRef.height),moveX,moveY,sW,sH,sHun);
save(docRef);
}
win.group.timeline.value =win.group.timeline.value+k;
}
}
if ( rememberMaximize != undefined ) app.preferences.maximizeCompatibility = rememberMaximize; //psd格式最大兼容選項還原
app.preferences.rulerUnits = startRulerUnits;
app.preferences.typeUnits = startTypeUnits;
if (shuiOK && win.group.shui.g.fill.value) delPattern(); //清除圖案定義
this.parent.parent.close();
}
win.buttons.Btnok.onClick = function () {
if (win.group.shui.c.value) {
shui(); //處理水印及最后完成
}else{
go(false);
}
}
win.center();
win.show();